
اندر مزایای طراحی سایت ریسپانسیو
آیا تا به حال چیزی در رابطه با طراحی سایت ریسپانسیو (responsive) یا واکنشگرا شنیده اید؟ این واکنشگرایی در وب سایت دقیقا به چه معناست و چه تاثیری در حال و احوال وب سایت شما دارد؟
در این مقاله آموزشی با وب باف همراه باشید تا هم تعریفی از واکنشگرایی وب سایت در ذهنتان شکل بگیرد و هم پاسخی را برای پرسشهای تان پیرامون این مبحث بیابید.
یک تصویر، واضح تر از هزار سخن:

با دیدن این تصویر حتما حدس هایی زده اید، اگر نخواهیم طفره برویم طراحی سایت رسپانسیو به معنای این است که صفحات وب سایت به نحوی طراحی شوند که در کلیه دستگاه ها نظیر مانیتور، کامپیوترهای خانگی، لب تاب ها، انواع تبلت، گوشی های تلفن همراه هوشمند و در هر سایز و scale ای به خوبی نمایش داده شوند.
به نحوی که کاربر هیچ نیازی به زوم کردن روی تصاویر و مطالب و یا اسکرول های غیر ضروری نداشته باشد.
امروزه با توجه به گسترش روز افزون استفاده از تلفن همراه هوشمند و حتی پیدا شدن سر و کله نمایشگرها در ابعاد بزرگ و کوچک دیگر نمی توان به روش های قدیمی طراحی سایت بسنده کرد.
دوستان عزیز باور کنید مخاطبین شما دیگر تنها افرادی با یک مانیتور خانگی قدیمی و درب و داغان نیستند!
طراحی سایت ریسپانسیو شما را وادار می کند سایتی داشته باشید که در هر دستگاهی (کامپیوتر، لب تاب ، تبلت و گوشی موبایل ) طراحی منحصر به فردی را بر مبنای اندازه صفحه، جلو چشمان مخاطب بگذارید.

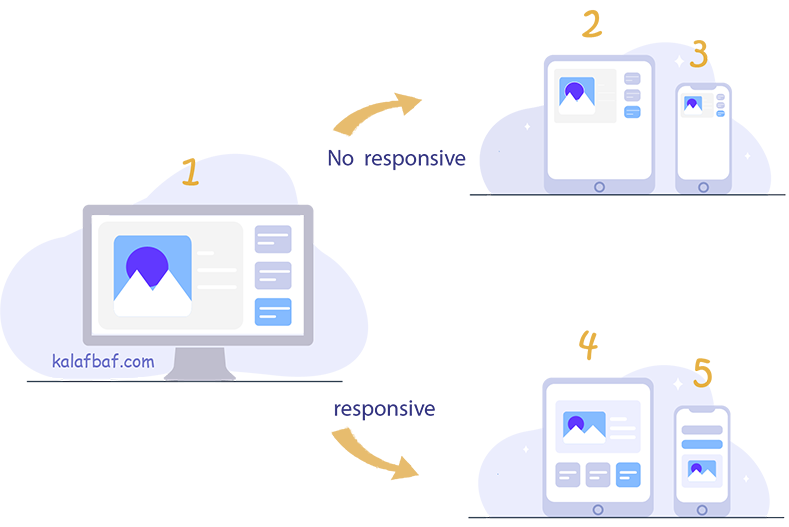
تصور کنید ظاهر سایت شما در لب تاب و یا کامپیوتر خانگی همانند تصویر ۱ است. در تبلت مانند تصویر ۲ و در گوشی موبایل همانند تصویر ۳ است!!!
خب چرا باید این بلا را بر سر مخاطب خود بیاورید؟!
او باید برای دیدن بخشی از این صفحه و یا لمس یک دکمه یا لینک، زوم و حتی اسکرول کند تا به خواسته خود برسد. اما با یک طراحی ریسپانسیو (واکنشگرا) صفحه مورد بحث در تبلت همانند تصویر ۴ و در موبایل همانند ۵ خواهد بود.
همانطور که می بینید همان صفحه، با همان محتوا همان مطالب همان تصاویر و همان لینک ها این بار در چیدمانی متفاوت و تاثیر گذار و اصلاحا یوزرفرندلی در اختیار کاربر شما قرار می گیرد و او دیگر نیازی به زوم کردن یا جستجو برای بخشی ندارد.
کافیست با لمس انگشت در صفحه به صورت عمودی پیمایش کند و کلیه مطالب و المانها و تصاویر را با سایز و اندازه ای مناسب و اصولی ببیند .
در واقع طراحی وب سایت واکنشگرا نشانه ادای احترام شما به وقت کاربرانتان و کمک به راحتی و آسایش آنها خواهد بود.
آیا گوگل به طراحی سایت ریسپانسیو اهمیتی می دهد؟
بله، یکی از فاکتورهای پر اهمیت در رتبه دهی (ranking) گوگل به یک وب سایت، طراحی واکنشگرا یا ریسپانسیو آن می باشد.
ببینید، سیاست و خطی مشی گوگل همواره بر پایهی رضایت کاربران و احساس آرامش و راحتی آنها هنگام استفاده از یک سایت، بنا شده است.
از آنجایی که طراحی سایت ریسپانسیو ، قدم خوبی در راستای تحقق این مهم است، بنابراین گوگل یک سایت با ساختار ریسپانسیو را به سایتی که از این ساختار پیروی نمی کند ترجیح خواهد داد.
البته بحث رنکینگ یا رتبه دهی گوگل، بحثی طولانی است که در آن بسیاری از عوامل تاثیر گذار و دخیل هستند و این عامل را می توان تنها یکی از صدها فاکتور پر اهمیت در رتبه دهی وبسایت توسط گوکل دانست.
پس چرا بعضی از سایتها به واکنشگرایی اهمیت نمی دهند؟!
مطمئنن سایت های معروف و پر بازدیدی را مانند ورزش۳ و… می شناسیم که از این ساختار پیروی نمی کنند. خب حتما آنها هم دلایل قانع کننده ی خود را دارند و یا شاید صدها فاکتور دیگر رتبه گیری از گوگل را به نحو احسنت انجام داده اند که حالا بدون هیچ هراسی قید این فاکتور را به کلی زده اند!
اما بیش از ۸۰ درصد سایت های دنیای وب از این ساختار پیروی می کنند و این خود نشان دهنده ی بازخورد خوب استفاده از طراحی ریسپانسیو برای تعداد قابل توجه وب سایت ها می باشد.
اگر یک وب سایت دارید که ریسپانسیو نیست قطعا در معرض از دست دادن تعدادی از مخاطبین و مشتریان خود و البته کم توجهی گوگل هستید.
طراحی ریسپانسیو وب سایت، به معنای طراحی ای است که سایت شما را در تمامی مرورگرها و دستگاه های ممکن مورد استفاده کاربران منطبق می کند.
چطور بفهمید سایتتان ریسپانسیو است؟

کافیست پس از اینکه مرورگر خود را از حالت تمام صفحه خارج کردید عرض آن را همانند تصویر بالا کوچک و بزرگ کنید و در عرض های مختلف مرورگر، سایت خود را بررسی کنید.
اگر وب سایت شما ریسپانسیو باشد با تغییر اندازه ی عرض مرورگر خود، شاهد تغییر وضعیت المانها و جابجایی تصاویر یا مطالب (واکنشگرایی نسبت به ابعاد مرورگر) خواهید بود.
محتوای سایت شما هر آنچه که باشد باید خود را با ابعاد جدید مرورگر منطبق کند، بدون این که نیازی به زوم کردن داشته باشد.







نظرتان را با ما در میان بگذارید: پاسخ